Who am I?

I'm Carlos Catly, a software engineer and a tech enthusiast. I love building model kits, drawing and creating music. Software development allows me to be creative and that's why I love what I do. See my full resume here.
A Software Engineer skilled in Ruby, JavaScript, Java, Spring Boot, React, Rails and much more.

I'm Carlos Catly, a software engineer and a tech enthusiast. I love building model kits, drawing and creating music. Software development allows me to be creative and that's why I love what I do. See my full resume here.

An Android app that can save your OLED screen from getting burn-in by overlaying black bars on static elements.

A single-page Spotify clone that scales on any desktop screen size. A user can listen to music continuously and seamlessly while navigating through the site with a sleek and stylish music player.

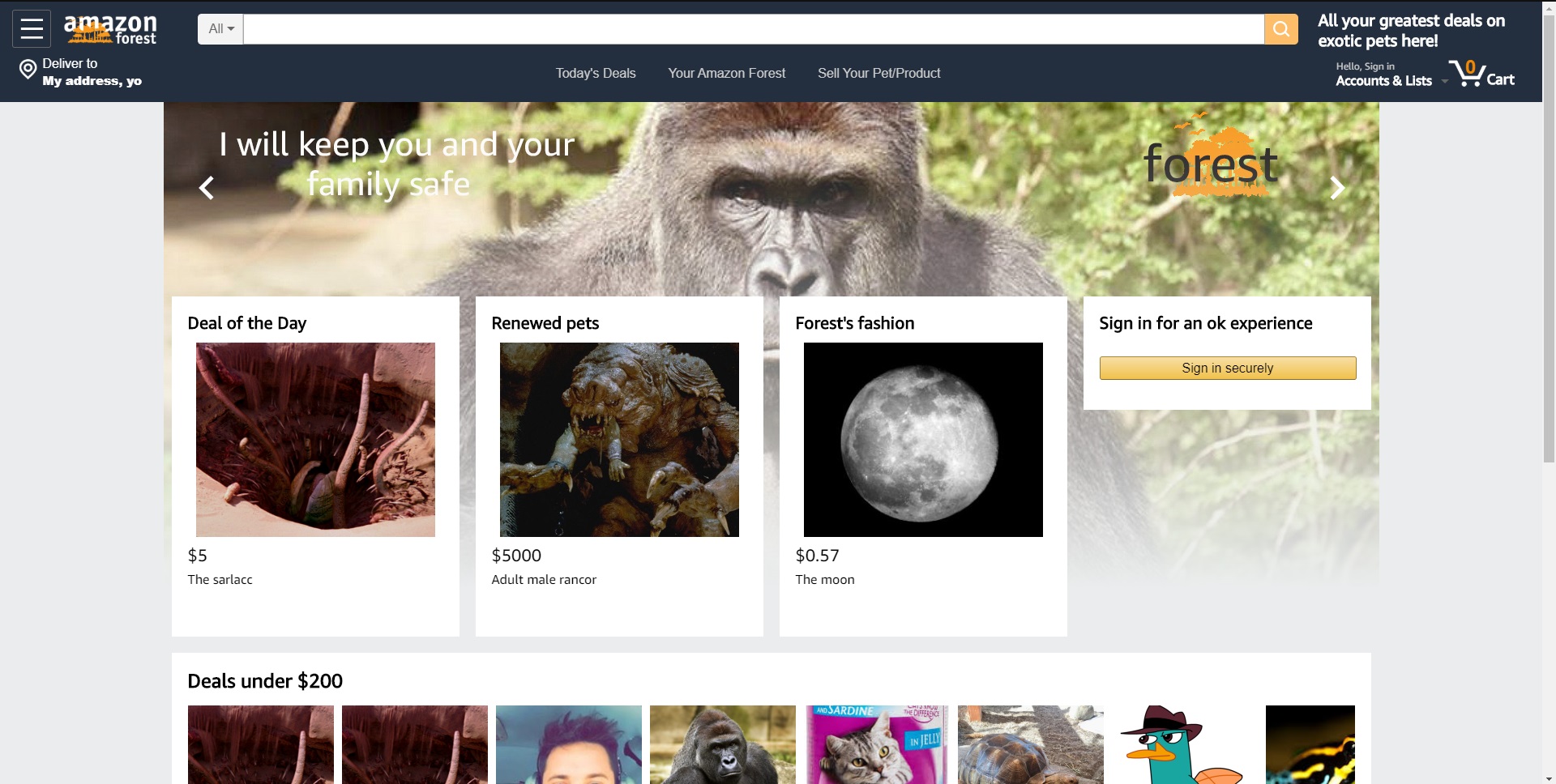
An Amazon clone but as a single-page site complete with search/suggestions and the ability to filter by categories.

A task Management site, that uses Apollo/GraphQL. A user can create a team with other users, set projects, and manage tasks.

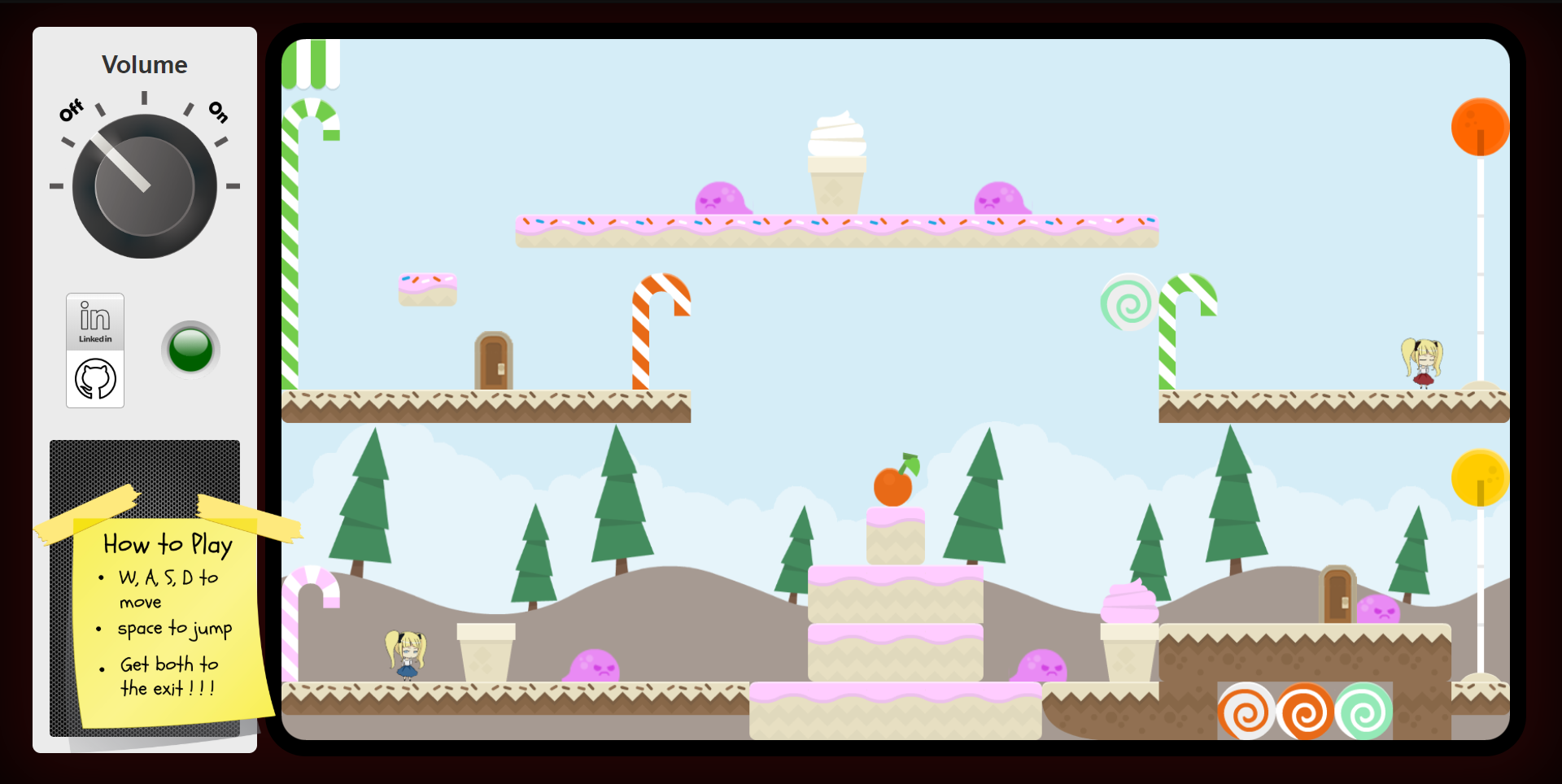
A passion project built entirely on JavaScript. It is a platformer game where you control two characters at the same time. Hop on to platforms and over monsters to get both to the doors!

My full stack skill set includes: JavaScript, Ruby, React, Redux, Rails, PostgreSQL, MongoDB and apollo/graphql. I also use Photoshop to design website elements such as favicons and logos. For audio and editing videos I use Sony Vegas Pro.
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||